The screenshots are:
 |
| page1 |
 |
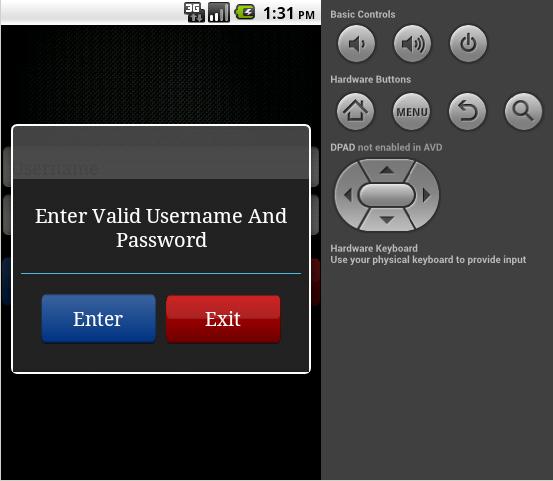
| page2 |
XML Layout:
page1:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@drawable/transp" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="162dp"
android:gravity="center"
android:layout_marginTop="120dp"
>
<EditText
android:id="@+id/Username"
android:layout_width="400dp"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:text="Username"
android:typeface="serif"
android:padding="10dp">
<requestFocus />
</EditText>
<Button
android:id="@+id/two"
android:layout_width="155dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/signup"
android:text="Exit"
android:textColor="#fff"
android:textSize="19dip"/>
<Button
android:id="@+id/one"
android:layout_width="155dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@+id/button2"
android:background="@drawable/liginbtn"
android:textColor="#fff"
android:text="Enter"
android:textSize="19dip" />
<EditText
android:id="@+id/password"
android:layout_width="400dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/Username"
android:ems="10"
android:inputType="textPassword"
android:typeface="serif"
android:paddingTop="10dp"
android:text="Password" />
</RelativeLayout>
</LinearLayout>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@drawable/transp" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="162dp"
android:gravity="center"
android:layout_marginTop="120dp"
>
<EditText
android:id="@+id/Username"
android:layout_width="400dp"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:text="Username"
android:typeface="serif"
android:padding="10dp">
<requestFocus />
</EditText>
<Button
android:id="@+id/two"
android:layout_width="155dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/signup"
android:text="Exit"
android:textColor="#fff"
android:textSize="19dip"/>
<Button
android:id="@+id/one"
android:layout_width="155dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@+id/button2"
android:background="@drawable/liginbtn"
android:textColor="#fff"
android:text="Enter"
android:textSize="19dip" />
<EditText
android:id="@+id/password"
android:layout_width="400dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/Username"
android:ems="10"
android:inputType="textPassword"
android:typeface="serif"
android:paddingTop="10dp"
android:text="Password" />
</RelativeLayout>
</LinearLayout>
Page2:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#222"
android:orientation="vertical"
android:padding="8dip" >
<LinearLayout
android:id="@+id/mExitDialogDesc"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingBottom="20dip"
android:paddingTop="15dip" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Enter Valid Username And Password"
android:textColor="#fff"
android:textSize="20dip"
android:typeface="serif"
android:layout_gravity="center"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:id="@+id/mExitDialogTitleBorder"
android:layout_width="fill_parent"
android:layout_height="1dip"
android:layout_below="@id/mExitDialogDesc"
android:background="#4BBAE3"
>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/mExitDialogTitleBorder"
android:baselineAligned="false"
android:gravity="bottom"
android:orientation="horizontal"
android:padding="15dip"
android:weightSum="2" >
<LinearLayout
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="5dip" >
<Button
android:id="@+id/Button"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="@drawable/liginbtn"
android:text="Enter"
android:typeface="serif"
android:textColor="#fff"
android:textSize="19dip" />
</LinearLayout>
<LinearLayout
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="5dip" >
<Button
android:id="@+id/mCloseExitDialog"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="@drawable/signup"
android:text="Exit"
android:typeface="serif"
android:textColor="#fff"
android:textSize="19dip" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#222"
android:orientation="vertical"
android:padding="8dip" >
<LinearLayout
android:id="@+id/mExitDialogDesc"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingBottom="20dip"
android:paddingTop="15dip" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Enter Valid Username And Password"
android:textColor="#fff"
android:textSize="20dip"
android:typeface="serif"
android:layout_gravity="center"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:id="@+id/mExitDialogTitleBorder"
android:layout_width="fill_parent"
android:layout_height="1dip"
android:layout_below="@id/mExitDialogDesc"
android:background="#4BBAE3"
>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/mExitDialogTitleBorder"
android:baselineAligned="false"
android:gravity="bottom"
android:orientation="horizontal"
android:padding="15dip"
android:weightSum="2" >
<LinearLayout
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="5dip" >
<Button
android:id="@+id/Button"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="@drawable/liginbtn"
android:text="Enter"
android:typeface="serif"
android:textColor="#fff"
android:textSize="19dip" />
</LinearLayout>
<LinearLayout
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="5dip" >
<Button
android:id="@+id/mCloseExitDialog"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="@drawable/signup"
android:text="Exit"
android:typeface="serif"
android:textColor="#fff"
android:textSize="19dip" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
Java code:
import android.app.Activity;
import android.app.Dialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
public class alertdialog extends Activity {
private Button Login,signup;
Dialog dialogbox;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.sample);
Login = (Button) findViewById(R.id.one);
signup=(Button)findViewById(R.id.two);
Login.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
dialogbox = new Dialog(alertdialog.this);
dialogbox.setContentView(R.layout.exit_dialog_box);
dialogbox.setTitle("");
dialogbox.setCancelable(true);
Button button = (Button) dialogbox.findViewById(R.id.Button);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialogbox.dismiss();
}
});
dialogbox.show();
}
});
}
}
import android.app.Dialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
public class alertdialog extends Activity {
private Button Login,signup;
Dialog dialogbox;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.sample);
Login = (Button) findViewById(R.id.one);
signup=(Button)findViewById(R.id.two);
Login.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
dialogbox = new Dialog(alertdialog.this);
dialogbox.setContentView(R.layout.exit_dialog_box);
dialogbox.setTitle("");
dialogbox.setCancelable(true);
Button button = (Button) dialogbox.findViewById(R.id.Button);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialogbox.dismiss();
}
});
dialogbox.show();
}
});
}
}
4 comments:
hi,
where can i find the background image please ?
thanks
thanks
Customize Android Search Dialog Using Library
In this tutorial, we are going to learn how to implement and customize android search dialog in our android application. Search functionality is one of the major features most android applications have.
http://www.tellmehow.co/customize-android-search-dialog/
Post a Comment